Edacy
Designing a mobile app experience for a digital learning platform.
About Edacy
Edacy is an educational technology startup dedicated to establishing equal opportunities for all through education. They do this by developing innovative learning methods. They create platforms and programs that allow learners from different organisations acquire neccessary digital skills to advance their professional careers.
My Role
User Flow
Research & Analysis
Prototyping
Wireframes
Design
Usability Testing
Presentation to clients.
Problem
Edacy only had a web learning platform in which the learner had to be on a laptop or computer to have the best experience. The learners, who were mostly busy young professionals trying to upskill needed a more immersive learning environment that they could connect with and use on the go.
Research and Analysis
Interviewing present users of the web platform
We interviewed current users of the web platform and had them identify their challenges and pain points while using the platform. They also identified their expectations for the mobile app and their needs.
Key Insights
We identified three different types of customers with different needs.
One type of learner wanted to be able to carry their classes and work on their assignments everywhere.
Another type of learner did not feel motivated to continue earning after a period of time and would sometimes drop off.
Other users also expressed the need to be able to communicate within the app with other learners in their group or cohort.
Based on our interview we arrived at these three user stories:
We identified three different types of customers with different needs.
One type of learner wanted to be able to carry their classes and work on their assignments everywhere.
Another type of learner did not feel motivated to continue earning after a period of time and would sometimes drop off.
Other users also expressed the need to be able to communicate within the app with other learners in their group or cohort.
“I am an Edacy learner and I would like to receive notifications reminding me to continue learning or reminding me of assignments.”
“I am an Edacy learner and I need the motivation to continue learning such as rewards and learning goals.”
“I am an Edacy learner and I would like to interact more with other learners on the platform”
The personas were based mainly on user research and stakeholders’ knowledge. The personas affected the design a lot as we had learners of differing age groups and thus differing technological skills so there had to be a balance in usability for both the tech-savvy and the novices.
User Personas
A young professional who already has a career within their current profession but would like to learn skills for personal development or to advance their career. Very tech savvy.
An older professional who has been working for a number of years and is seeking to learn digital skills to improve themselves. They are not so tech savvy.
A young individual recently graduated from university or any other higher learning institution who is seeking to acquire skills and practical knowledge that will get them hired.
Design
Based on the brief we were told to focus on top-level versions and stick to basic functions for the first iteration of the app.
Learners must be able to see all their programs and be able to enter the classroom for each program.
Learners who are signed up for multiple programs must be able to switch seamlessly between the programs
Learners must be able to view their assigned groups and interact with group members.
Learners must be able to view the program progress and submit assignments and quizes within the app.
User Flow diagrams
First, we worked on the user flow diagram. The flow was based on the current user flow for the web platform but tailored for Mobile. Taking into consideration that the user would need to already be enrolled into a program through the web platform and may be enrolled in multiple programs and so would need to switch between them. We also tried to stick to the same structure as the web app so users could migrate seamlessly with little confusion and a reduced learning curve. Also, users would be using both the mobile and web platform so homogeneity was essential.
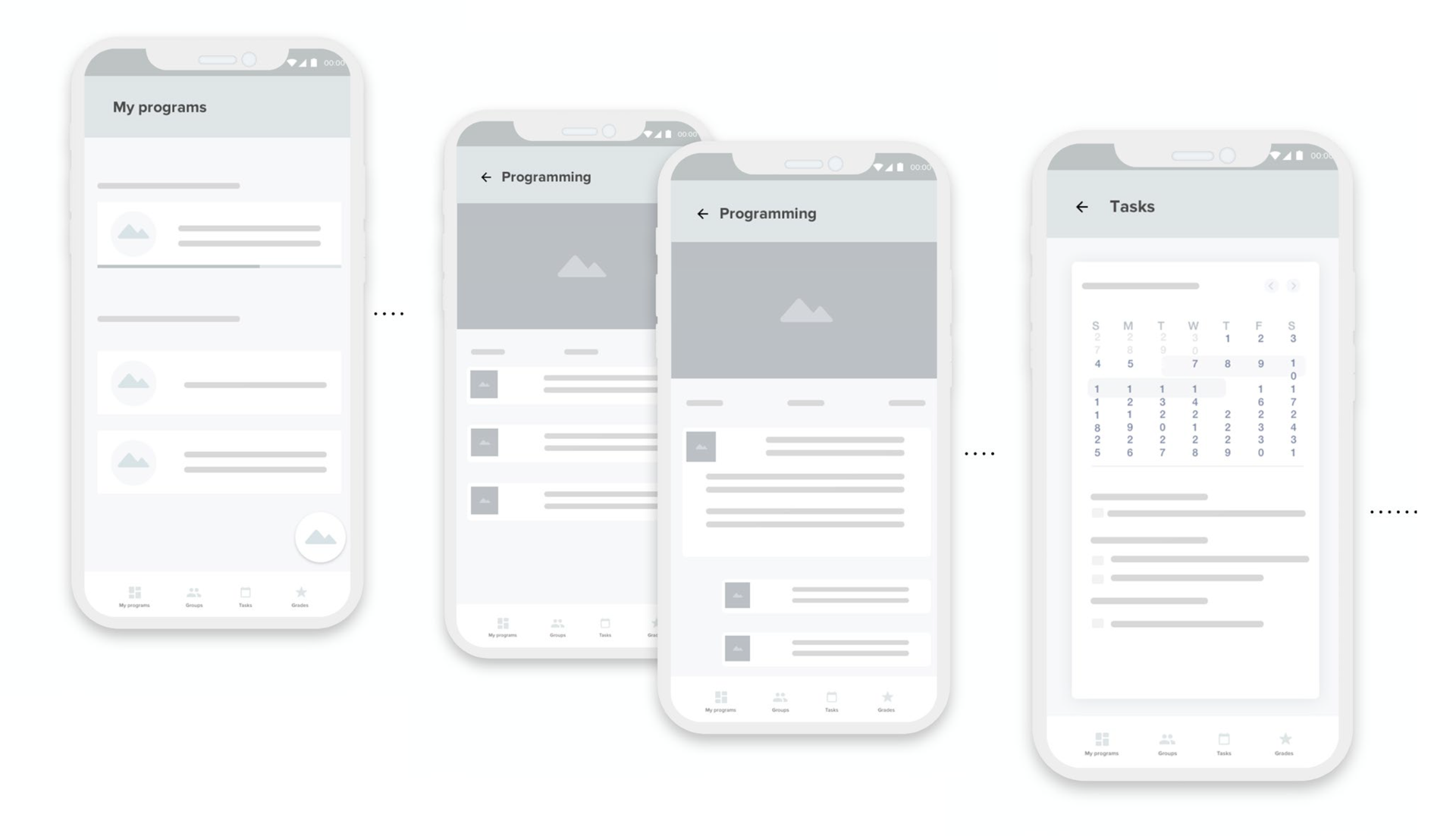
Wireframe designs
We worked on low-fidelity wireframes for the app using the user flow as a guide. The wireframes were used to present the design experience to the client. Some feedback received involved paring down some features and making the classroom environment more intuitive. We implemented their feedback before continuing with the app design.
Designs
The Mobile app consisted of the programs screen, and the group’s tab (which shows all other members of the learner’s group as well as your group co-ordinator). the messages tab (which lets the learner directly interact with their group members) and the calendar (which lets the learner keep track of all their assignments and submission deadlines). The app starts off with the program screen which also doubles as the home screen. The program’s screen immediately shows you the last program the learner was working on and launches them right back into your learning. Because learners are often enrolled in several different programs the app displays exactly which program you are viewing and all information related to it. The learner can switch back and forth between the different programs they are enrolled in and the program information (groups, messages, class environment) will change accordingly.
In the classroom learning environment, the learner is able to watch the video lessons and also engage in discussions for the lesson they are watching. The learner can also use an embedded question button that lets them ask a question that will be pinned to the exact time and reference within the lesson video to which they have a question. The learner can easily move back and forth between completed lessons but the learner cannot skip ahead to the next video without completing the current lesson.
In the classroom learning environment, the learner is able to watch the video lessons and also engage in discussions for the lesson they are watching. The learner can also use an embedded question button that lets them ask a question that will be pinned to thhe exact time and reference within the lesson video to which they have a question about. The learner can easily move back and forth between completed lessons but the learner cannot skip ahead to the next video without completeing the current lesson.
In the classroom learning environment, the learner is able to watch the video lessons and also engage in discussions for the lesson they are watching. The learner can also use an embedded question button that lets them ask a question that will be pinned to the exact time and reference within the lesson video to which they have a question. The learner can easily move back and forth between completed lessons but the learner cannot skip ahead to the next video without completing the current lesson.
User analysis
We had ten participants, using Maze we provided the users with a prototype of the app design and had them complete four tasks. We then measured the success of completion of each task and drop-off points at which the user did not complete the task. We also mapped how the user went about completing the task. The purpose was to identify any usability problems or areas for improvement.
Insights
- Users were asked to select a program and proceed to the classroom
- Users were asked to post a discussion within the classroom page
- Users were asked to send a chat message to a learner within their group.
- Users were asked to submit a quiz.
Users were confused with the initial design which let you pick your last watched video or task and continue with your learning.
We streamlined the home page and provided the user with a list of programs enrolled to select from.
Users were confused on how to start a conversation with a group member. We then redesigned the messaging page with clear buttons to start a new chat.
More Case studies
Redesigning the Edacy Web Platform
Designing Fibre’s Web Platform